أصحبت القوالب العربية و الأجنبية تعتمد بشكل كبير في ترويج المحتوى الخاص بها بالعديد من الطرق. ومن بين هاته الطرق تثبيت الشريط الجانبي من أجل الترويج للمقالات الخاصة بهم.
وبالتالي الحفاظ على الزائر أكبر مدة ممكنة في الموقع عن طريق عرض المزيد من المقالات التي سوف يقوم الزائر بتصفحها.
 |
| كيفية إنشاء شريط تنقل مثبت في قسم sidepar و زيادة ارباح ادسنس |
ولاكن في درس اليوم سوف أقدم لك بعض الأكواد البرمجية التي من خلالها سوف نزيد ارباح ادسنس من خلال تثبيت اعلانات أدسنس عند نزول الزائر لقراءة المقال،
واذا كنت تريد تثبيت أي اضافة تخصك فهاذا راجع لك طبعا بحيث سوف اعلمك الطريقة الصحيحة لتثبيت اعلان ادسنس. ولاكن سوف ينطبق المثال على جميع الإضافات التي تريد أن تثبتها.
واذا كنت تريد مثلا تثبيت آخر المشاركات أو المشاركات الشائعة فهاذا ما سوف ينطبق على درس اليوم. ولذالك أرجو منكم تفهم الأمر بدقة وعدم الخطأ في أي جزء من المقالة.
ما هو Sticky sidepar
التنقل الثابت هو مصطلح يستخدم لوصف قائمة تنقل ثابتة على صفحة ويب تظل مرئية وفي نفس الموضع الذي يقوم فيه المستخدم بالتمرير لأسفل والتنقل حول الموقع. أصبحت أشرطة التنقل الدائمة أو الرؤوس الثابتة الآن معيارًا لتصميم الويب.
لهاذا أرجو إضافة هاته الإضافة في مواقعكم لزيادة ارباح اعلانات جوجل ادسنس و إبقاء الزائر لأكبر فترة ممكنة.
هل إنشاء شريط تنقل مثبت في قسم sidepar أمر جيد؟
نعم أنه أمر لابد منه خصوصا إذا كان المحتوى الخاص بك رائع ويجذب الزائر. ولهاذا يجب أن تكون عناوين مقالاتك مجذبة وقيمة من أجل الإستفادة من الإضافة، ولهاذا فإن الأداة تتميز وتبرز في النقاط التالية
- جعل المحتوى مرئي للزائر طوال الوقت وبالتالي جذب الزائر تجاهه
- يحصل على المزيد من الانطباعات
- سوف يجذب المزيد من نقرات اعلانات adsense
- يمكن زيادة مشاهدات الصفحة وأكثر من ذلك بكثير
- يمكن زيادة المبيعات / التحويل
- ترويج الحمله الاعلانيه المدفوعة في موقعك
- إنخفاض معدل الإرتداد وإنخفاض ترتيبك في اليكسا
- اذا سألت يوما كيف ازيد مشتركين في اليوتيوب فهاته الإضافة سوف تكسبك مشتركين حقيقيين وغيرها الكثير ...
كيفية إنشاء شريط تنقل مثبت في قسم sidepar
- أول خطوة عليك أن تذهب الى التنسيق ← ثم الى القائمة الجانبية في القالب الخاصة بك إختار إضافة اداة، ثم تضغط على HTML/JavaScript.
في العنوان تكتب : ولموك ويب

وتنقر على حفظ.
وتقوم بإنزال الإضافة الى أسفل القائمة الجانبية بهاذا الشكل

- الأن أنقر على المظهر في منصة بلوجر ← تعديل HTML، نبحث عن قسم </body> ستجده أسفل القالب ونلصق هاذا الكود أعلاه، ونقوم بالحفظ.
<script>
/*<![CDATA[*/
// Sticky Plugin
// =============
// Author: Syed Faizan Ali
(function($) {
var defaults = {
topSpacing: 0,
bottomSpacing: 0,
className: 'is-sticky',
center: false
},
$window = $(window),
$document = $(document),
sticked = [],
windowHeight = $window.height(),
scroller = function() {
var scrollTop = $window.scrollTop(),
documentHeight = $document.height(),
dwh = documentHeight - windowHeight,
extra = (scrollTop > dwh) ? dwh - scrollTop : 0;
for (var i = 0; i < sticked.length; i++) {
var s = sticked[i],
elementTop = s.stickyWrapper.offset().top,
etse = elementTop - s.topSpacing - extra;
if (scrollTop <= etse) {
if (s.currentTop !== null) {
s.stickyElement.css('position', '').css('top', '').removeClass(s.className);
s.currentTop = null;
}
}
else {
var newTop = documentHeight - s.elementHeight - s.topSpacing - s.bottomSpacing - scrollTop - extra;
if (newTop < 0) {
newTop = newTop + s.topSpacing;
} else {
newTop = s.topSpacing;
}
if (s.currentTop != newTop) {
s.stickyElement.css('position', 'fixed').css('top', newTop).addClass(s.className);
s.currentTop = newTop;
}
}
}
},
resizer = function() {
windowHeight = $window.height();
};
// should be more efficient than using $window.scroll(scroller) and $window.resize(resizer):
if (window.addEventListener) {
window.addEventListener('scroll', scroller, false);
window.addEventListener('resize', resizer, false);
} else if (window.attachEvent) {
window.attachEvent('onscroll', scroller);
window.attachEvent('onresize', resizer);
}
$.fn.sticky = function(options) {
var o = $.extend(defaults, options);
return this.each(function() {
var stickyElement = $(this);
if (o.center)
var centerElement = "margin-left:auto;margin-right:auto;";
stickyId = stickyElement.attr('id');
stickyElement
.wrapAll('<div id="' + stickyId + 'StickyWrapper" style="' + centerElement + '"></div>')
.css('width', stickyElement.width());
var elementHeight = stickyElement.outerHeight(),
stickyWrapper = stickyElement.parent();
stickyWrapper
.css('width', stickyElement.outerWidth())
.css('height', elementHeight)
.css('clear', stickyElement.css('clear'));
sticked.push({
topSpacing: o.topSpacing,
bottomSpacing: o.bottomSpacing,
stickyElement: stickyElement,
currentTop: null,
stickyWrapper: stickyWrapper,
elementHeight: elementHeight,
className: o.className
});
});
};
})(jQuery);
/*]]>*/
</script>
<script type='text/javascript'>
$(document).ready(function(){
$("#mblfloater").sticky({topSpacing:0});
});
</script>- هل كتبت في الخطوة الأولى كلمة ولموك ويب ؟؟؟ الأن إبحث عنها داخل القالب وعندما تجدها اضغط على الرأس المثلث الموجود أمام رقم الكود من أجل تصغير الكود وجمعه في سطر واحد.

<b:widget id='HTML32' locked='false' title='ولموك ويب' type='HTML'>
<b:includable id='main'>
<div id='mblfloater'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div> </div>
</b:includable>
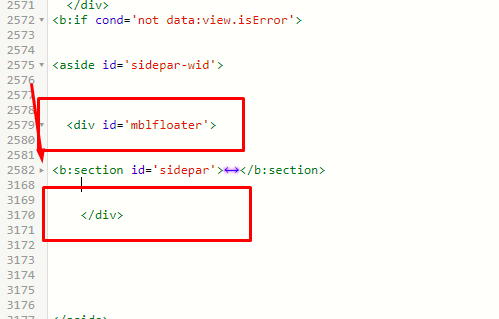
</b:widget>كيفية تثبيت قسم sidepar بالكامل أثناء التمرير

<div id='mblfloater'>
</div>